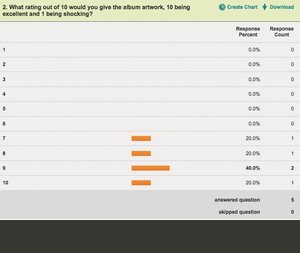
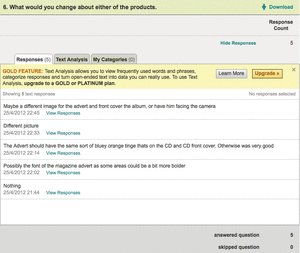
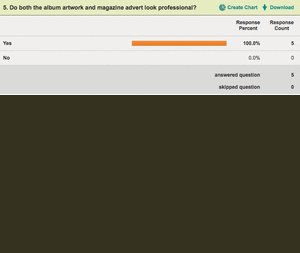
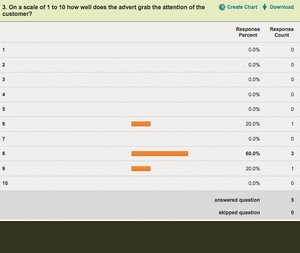
Here is another form of feedback I recieved, this was a survey I did on survey monkey. I encourage people to view my groups media products and then complete the survey. I used Facebook and Twitter to advertise this survey and encourage feedback from peers.
Wednesday 21 March 2012
Tuesday 20 March 2012
Finished Magazine Advert
Here is our final magazine advert, we are very happy with the overall outcome. It incorperates the key colours and fonts that we have used over our digipak. We feel that it looks professional and does not have to much information on it.
Monday 19 March 2012
Magazine Construction
Here is a short video clip of the stages and order that we designed our magazine advert. Using software called 'Jing' I was able to film what was happening on the screen. This is an effective way of showcasing how our work was constructed without just typing it out.
Sunday 18 March 2012
Magazine Advert Progress
The first thing we did when making our magazine advert was selecting our picture. We decided to use the same image that we used on our digipak, this would help create the link between the two. However we did not want them to look exaclty the same so we toned down the gradient and switched it around goin for orange to green. We felt this would add variety without comprimising our house style.
 Here on the left is me putting the gradient on the picture. After this was done the next step was to add our title, we knew we were going to use the same font to maintain our house style. We all felt that the plain white text did not look aesthically pleasing, we needed our title to grab peoples attentions. I was playing around and moved an orange box which was made using to rectangular marquee tool. I dragged this into place, we liked this design but felt we needed to introduce our other colour from our house style. I copied the box and using the paint bucket and colour picked the same green and made the box slightly larger than the orange one. I then matched the box so that the blue line above and below were equal. The text 'High Flying Birds' need some colour added to it, so I used the same green and kept the black stroke around the outside.
Here on the left is me putting the gradient on the picture. After this was done the next step was to add our title, we knew we were going to use the same font to maintain our house style. We all felt that the plain white text did not look aesthically pleasing, we needed our title to grab peoples attentions. I was playing around and moved an orange box which was made using to rectangular marquee tool. I dragged this into place, we liked this design but felt we needed to introduce our other colour from our house style. I copied the box and using the paint bucket and colour picked the same green and made the box slightly larger than the orange one. I then matched the box so that the blue line above and below were equal. The text 'High Flying Birds' need some colour added to it, so I used the same green and kept the black stroke around the outside.
Here is what it looked like when we had finished with the title. As a group we felt this fitted well with our house style and would attract our customers to look at the advert.
Magazine adverts need to have information on them to inform the audience of what songs are in the album and what sort of ratings its recieved. To do this I used the rectangular marquee tool to draw a large black box, which was placed over the bottom third of the advert. I then increased the opacity so that the picture could still be seen underneath, the solid black colour would have been overpowering. I then introduced some of the main conventions of magazine adverts which were ratings, quotes from magazines and featured songs. I typed these in a clearer font and added a stroke to them to make them stand out from the background becasue we want the audience to see them clearly. I then moved the main tag line above the picture so that it could be easily seen.
I then added a solid rectangle box and left it pure black, however this was only small so it did not over power any of the other key elements on the page. I then added other information to promote the band and record label.
Friday 16 March 2012
Final Digipak
 | |||||||||||||||||||
By using the morph tool on Photoshop Adam managed to transfer our work onto a template of a CD case. This has given us the oppurtunity to see how what it would look like on the shelf of a shop.
Digipak- CD
Firstly we found a template of a CD on the internet, Adam saved it and loaded it up on Photoshop. We chose to use a plain template so that we could add our gradient in order to maintain our house style.
Adam added the gradient onto the plain disc, we used the same colour gradient in order to maintain house style and consistency throughout our digipak. Adam used the magic wand tool to select the disc, so we could put the gradient over the area we wanted it to go. Once this are was selected Adam dragged the gradient top left to bottom right. This is what way we dragged the gradient on all the other panels so this was a neccessary thing for us to do.
We then need to add the key information that is required to make the CD look authentic. We have followed the main conventions, we have done this by including the song name and band name in the same colour and font that is used on the front cover. Again this is to maintain a consistent house style. We also decided to add the record label at the bottom, most artists tend to recognise the record label on the CD so we have. Our design is similar to the actual CD of Noel Gallaghers album, however we have added our own stamp by putting the gradient on it.
Below is our final CD, we have changed the font because we did on our front cover. If we had two different fonts we would have failed in creating a consistency that is a key convention of digipaks. We believe that if a stranger was presented with our CD and front cover amongst a table full of our competitors an muddled them up they would be able to pair our two together. We believe we have created a strong house style.
Thursday 15 March 2012
Back Cover Improvements
Here is our finished back cover. As you can see we have added the same gradient to the back cover which is on the front cover. This helps us maintain our house style and continuity. I believe this image is very effective again it is another action shot which fits with our song. This portrays life as it is happening, we have managed to capture people living their lifes. The gradient works very effectivley, because the green section covers the river thames, which is its natural colour. The orange then covers the building whichs natural colour is similar to the orange. This makes the gradient look natural and subtle.
You can also see we have moved the copyright to the bottom as matt suggested, personally I feel that it looks much better there. It is a feature that must be subtle you do not want it to overshadow the picture nad the song list like it did in its previous position.
First idea for Advert
Here was my first draft for our advert. I had started doing this before we decided to change the font on our digipak, so we had to do it for our advert to maintain our house style. I wanted to use a convention of picking out a colour from the picture and using it for the title. I played around using the colour picker tool and used the brown colour from Glenns guitar case. We also decided to leave the gradient off the image because we felt it might have dominated the other text on the page. I then added a tag line using orange, and the song name as it appears on the front of the digipak. It was when I added the drop shadow that as a group we realised we did not like this plan, it did not link very well to our digipak so we went back to the drawing board.
When I come to reconstructing this advert I am going to use fonts and colours that will link the advert to the digipak. I am also going to use the gradient tool to link the digipak and the advert.
When I come to reconstructing this advert I am going to use fonts and colours that will link the advert to the digipak. I am also going to use the gradient tool to link the digipak and the advert.
Wednesday 14 March 2012
Back Cover Idea 1
This is the first attempt of our back cover. We have taken an image that is used in our video, this again strengthens the link between our video and digipak. For our song list Adam decided to use the mistral font which we have used on the front cover. This helps maintain consistency and makes our digipak link across our four panels. The font is also similar to that used on the back of Noel Gallaghers Album, this helps increase the authenticity of our media product and the make our product genre specific.
Another convention of back covers is a bar code, this will also improve the authenticity, if we had missed this out then our product would not have looked professional. We then added the record label onto our back cover this is again essential for us to put on our back cover. For this we looked at the font Sour Mash Records is written and looked at similar fonts on dafonts website, we found a font called 'Boingo'.
Adam then changed the vibrance of the picture he changed it up to +23. Again making the image sharper and giving the picture that professional finish. We then needed to add the legal content that is another small but crucial element of a CD. I found my Oasis album and copied this copyright information altering the information to make it specific. We originally put this on the right but Matt believed that we should put it along the bottom which we eventually decided to do.
Digipak- Inside Cover
After researching numerous albums from artists such as Oasis, Professor Green and Plan B Adam discovered that the first inside panel generally contains a simple image. As this is a convention we followed this, we wanted an image that would represent our artist and genre of music. Adam looked through some pictures of the guitar we took when filming and found this image that fitted perfectly.
 The image needed manipulating to create the effect we wanted. Adam selected the wall and put a gradient in the form of a linear burn which we used on the front cover. This helped keep the consistency that is needed when generating a house style. He then changed the vibrance and brightness of the guitar to make it stand out and give it emphasis. These changes made the image sharper and clearer for the customer. They yellow of the guitar know stands out and is a deeper colour.
The image needed manipulating to create the effect we wanted. Adam selected the wall and put a gradient in the form of a linear burn which we used on the front cover. This helped keep the consistency that is needed when generating a house style. He then changed the vibrance and brightness of the guitar to make it stand out and give it emphasis. These changes made the image sharper and clearer for the customer. They yellow of the guitar know stands out and is a deeper colour.
Once the image was edited and we were all happy, Adam started looking at what other conventions inside panels have. We felt that there was something missing from our inside cover. We found that some artists put upcoming tour dates on the inside, however we felt this would not work for us. Adam decided to add the website of Noel Gallagher which helps us promote the artist, without destracting from the main picture on the panel. It also allows our customer to find out more about the band online which encourages interactivity.
Adam decided on a plain font for this as we did not want it to be to bold. He used calibri with a stroke of 2.
Below is the final inside cover, we feel that the gradient links it to the front cover and helps keep our consistency and maintain our house style.
Other Digipaks
As a group we all wanted our digipak to look professional, we wanted to create a digipak that would not look out of place next to current albums. Adam found an old CD case and printed out our panels to the correct dimensions.
He then found some of his collection of albums and put ours up to the test against professional work. Overall we are very happy with our digipak and feel our work has conventions of music digipaks but has unique edges. We feel the gradient we have used has enabled us to create an eye catching front cover that will stand out against its competitors and catch the customers eye.
This is a picture of the inside, again we feel that the constistency of colours has helped us create a consistent house style. Printing each panel out has been very rewarding for us. When you see a piece of work on a computer screen it is different to if you see it as it would be sold. We have been able to see how the four panels flow and compare the use of colours and fonts. On Photoshop we were working on each panel individually which means when it was all put together in a real CD case we can see what the relationship is like.
Planning our Advert
Now that our digipak is nearly finished we are starting to plan our magazine advert. Although we have a rough idea of what fonts we want to use and colours the layout and positioning of texts has to be decided. Our plan has helped us determine the best positions to put the most important text, the text that entices our target audience to buy the digipak. This is why we have put a quote with a very high rating from a well respected magazine at the top.
The image we have chosen is the same as the one on the digipak. However because the digipak is a lot smaller we are going to change the dimensions of the picture so that it is slightly different. The picture we have chosen is ideal as it has plenty of space above Glenns head for the title and our magazine quote.
We have also decided to add a drop shadow at the bottom of the advert, we feel this breaks the page up and allows us to clearly display text. The drop shadow will have in it important information such as what songs are on the album as well as more ratings to pull our audience in.
Tuesday 13 March 2012
Idea Two Improved
After recieving feedback from peers and our teacher we decided that our second idea was good but was too bland. Adam decided to add the gradient again as we felt that this would be the missing piece to the puzzle. Our original idea was not eye catching, it would not jump of the shelf to our customers and it lacked the wow factor.
However our original gradient was too overpowering so we would have to tone this down in order for it to look effective. Our peers felt that the original gradient dominated the picture as it too away from the original image we had taken.
This is what Adam did to improve the front cover. He increased the opacity so that the gradient was not as overpowering as before. The mode was also changed from colour burn to linear burn which also helped tone down the gradient and make it more subtle and effective. As a group we felt that this front cover was an improvement. The gradient would give us the oppurtunity to emulate Noels digipak and create our own house style throughout. The image before had no stand out colours that we could pick out and use on the other panels. The gradient has allowed us to use the green and orange across our digipal, which will help our audience link all our digipak together succesfully. Adam also decided to underline the title 'What a Life', because it is on a dark background, this makes is easier to read and stand out more.

Sunday 11 March 2012
CD Cover Idea 3
The brightness made the picture look alot cleaner, the brightness of the image when compared to the original is staggering. The the whole image becomes more recognisable and the features of the picture stand out the our audience rather than the powerful gradient. The sky is lighter which means the title text stands out more.
The contrast makes the building on the left stand out more, this gives the image a stronger colour and sharpens up the whole image to make it look authentic. The contrast has drawn out colours that were not a vibrant in the original dull image. This gives us the effect of using a professional camera.
Saturday 10 March 2012
CD Cover Idea 2
Here is our second idea for an album cover. We have reviewed our previous idea and kept aspects we liked and removed some that we felt did not work. We decided to experiement with a different picture, personally I prefered this picture, it is a location we have used in the video. It also has a notion of looking, Glenn is watching other people in their everyday life. We found when researching the artist is not always looking at the camera. Adam changed the opactity of the gradient to 28%, he applied the gradient twice but this time changed the mode to colour burn. We felt our previous cover was too bland the image was not sharp, this is because the previous mode was overlay, the image was not effected it was almost as if someone had put a see through cover over our picture. Colour burn actually changes the sharpness of the picture. We felt this worked better and looked more like Noels digipak. Adam then changed the title font, he added effects like the stroke and contour to make the font stand out more against the light background.
We feel this image will help our target audience link our video to the album, because Glenn is on the fron cover, and aswell as this the location is we have used is in the video. I feel this shot was an action shot, we did not want our covers image to look set up completley. Because it is a narrative our image must capture Glenn in his observing of life.
We feel this image will help our target audience link our video to the album, because Glenn is on the fron cover, and aswell as this the location is we have used is in the video. I feel this shot was an action shot, we did not want our covers image to look set up completley. Because it is a narrative our image must capture Glenn in his observing of life.
Changing the CD

Friday 9 March 2012
CD Cover Idea 1
Adam started using Photoshop to experiment with some front cover ideas. He took a picture of Glenns guitar that we had taken when filming. He then added the gradient that we had identified on Noel Gallaghers digipak. Adam transfered the gradient that I had created onto his computer. Before he did this Adam changed the opacity of the picture as the original image was too bold and needed to be subtle.
Adam then added the text that was neccessary to make our cover look authentic. Collectivley we looked through Da Fonts website a identified the fonts that we thought best matched the image and the house style we were trying to create. The fonts we used were Coaster for the band and artist title and Mistral for the other text on the cover. We also noticed that on Noel Gallaghers digipak he has the 'o' in Noel smaller with an underline. This would increase the likness of our product to Noels digipak. To create this effect we highlighted the 'o' then chose the "superscript" option.
Here is what Adam produced as our first idea for a front cover. We felt as a group that our front cover should be simple, because we felt it is difficult to represent the song title "What A Life" with a single image. We believe that the image of the guitar links with our video as Glenn uses the guitar in the video, this enables our target audience to link the two together something which is very important when creating a media brand. Adam decided to add strokes around the text to help them stand out against the background, as this is what we what our target audience to see, we need the key information to stand out.
Thursday 8 March 2012
Tuesday 6 March 2012
Final Stages
 Once the video was done we needed a way of showcasing our work on our blogs. We saved our video as a Quick Time Movie and we opened it in a programme called MPEG Streamclip. The video was converted to a mp4 clip which meant we could upload it to vimeo. This would allow us to put the video on our blogs, also vimeo is a high quality programme which would give us a clearer and sharper video.
Once the video was done we needed a way of showcasing our work on our blogs. We saved our video as a Quick Time Movie and we opened it in a programme called MPEG Streamclip. The video was converted to a mp4 clip which meant we could upload it to vimeo. This would allow us to put the video on our blogs, also vimeo is a high quality programme which would give us a clearer and sharper video.
We then embeded the html clip onto our blogs this allowed us to recieve feedback in our class session, if our video was not uploaded then we would not have been able to view it.
Monday 5 March 2012
Planning the Front Cover
Before creating our Digipak we have drawn up a plan of what we want our the front cover to look like. The picture we have chosen is an over the shoulder shot of Glenn observing 'life'. From our research we indetified that front panels were not overcrowded but had a close up of the artist, however we feel we have developed this convention.
However when in Photoshop we may have to alter the picture size to fit the text in. We are also contemplating adding the gradient that we identified in Noel Gallaghers digipak. This will help us create a strong house style throughout our digipak.

Friday 2 March 2012
Polishing the Video
 When briefed with making a music video we wanted to make it look as authentic and realistic as possible, so to improve our video we added some key conventions of music videos. To make our video look fit to be shown on MTV we added were the MTV ROCKS logo that appears when a video is being shown on television. We used the Rocks symbol because we felt if our video was to be shown reguarly on one specific channel it would be MTV ROCKS. Another key convention is the opening and closing pop up panel, displaying the name and artist of the song.
When briefed with making a music video we wanted to make it look as authentic and realistic as possible, so to improve our video we added some key conventions of music videos. To make our video look fit to be shown on MTV we added were the MTV ROCKS logo that appears when a video is being shown on television. We used the Rocks symbol because we felt if our video was to be shown reguarly on one specific channel it would be MTV ROCKS. Another key convention is the opening and closing pop up panel, displaying the name and artist of the song.
To add the logo Matt found the desired image on the internet and imported it into Final Cut it was then dragged into the timeline just like a video clip. We wanted the sign to be shown throughout the whole video so we had to strectch the picture across the whole span of the song. This was done by selecting the right hand side of the image and dragging it until the end of the song just like if we would if we wanted to increase footage length of a clip.
 To add the opening and closing titles Matt went onto the MTV website and grabbed a section of the green that is associated with MTV ROCKS. He then opened the image in Final Cut dragging it onto the timeline, then re size the picture so the dimensions were correct and it was on the screen for the correct time.
To add the opening and closing titles Matt went onto the MTV website and grabbed a section of the green that is associated with MTV ROCKS. He then opened the image in Final Cut dragging it onto the timeline, then re size the picture so the dimensions were correct and it was on the screen for the correct time.
 Matt then set about adding the text to the box. He selected effects and then clicked on the Video Generators section, this showed a section named text, when Matt clicked on this another menu popped up that allowed text effects. However we wanted a simple text so Matt clicked on text again, this then allowed Matt to write the text that was needed, ' What a Life' -Noel Gallagher. He then dragged this text from viewer to the timeline and matched it up with the green background making sure it was allinged. We also needed the green box to appear slighlty before the text pops up because this is a key convention. Finally Matt added a transition to the box, if it appeared from no where it would look very odd and would not fit in with the rest of the video. Adding this transition was done easily it was done exactly the same as all the previous transitions in the video.
Matt then set about adding the text to the box. He selected effects and then clicked on the Video Generators section, this showed a section named text, when Matt clicked on this another menu popped up that allowed text effects. However we wanted a simple text so Matt clicked on text again, this then allowed Matt to write the text that was needed, ' What a Life' -Noel Gallagher. He then dragged this text from viewer to the timeline and matched it up with the green background making sure it was allinged. We also needed the green box to appear slighlty before the text pops up because this is a key convention. Finally Matt added a transition to the box, if it appeared from no where it would look very odd and would not fit in with the rest of the video. Adding this transition was done easily it was done exactly the same as all the previous transitions in the video.
 |
| Screen Grab |
 To add the opening and closing titles Matt went onto the MTV website and grabbed a section of the green that is associated with MTV ROCKS. He then opened the image in Final Cut dragging it onto the timeline, then re size the picture so the dimensions were correct and it was on the screen for the correct time.
To add the opening and closing titles Matt went onto the MTV website and grabbed a section of the green that is associated with MTV ROCKS. He then opened the image in Final Cut dragging it onto the timeline, then re size the picture so the dimensions were correct and it was on the screen for the correct time.  Matt then set about adding the text to the box. He selected effects and then clicked on the Video Generators section, this showed a section named text, when Matt clicked on this another menu popped up that allowed text effects. However we wanted a simple text so Matt clicked on text again, this then allowed Matt to write the text that was needed, ' What a Life' -Noel Gallagher. He then dragged this text from viewer to the timeline and matched it up with the green background making sure it was allinged. We also needed the green box to appear slighlty before the text pops up because this is a key convention. Finally Matt added a transition to the box, if it appeared from no where it would look very odd and would not fit in with the rest of the video. Adding this transition was done easily it was done exactly the same as all the previous transitions in the video.
Matt then set about adding the text to the box. He selected effects and then clicked on the Video Generators section, this showed a section named text, when Matt clicked on this another menu popped up that allowed text effects. However we wanted a simple text so Matt clicked on text again, this then allowed Matt to write the text that was needed, ' What a Life' -Noel Gallagher. He then dragged this text from viewer to the timeline and matched it up with the green background making sure it was allinged. We also needed the green box to appear slighlty before the text pops up because this is a key convention. Finally Matt added a transition to the box, if it appeared from no where it would look very odd and would not fit in with the rest of the video. Adding this transition was done easily it was done exactly the same as all the previous transitions in the video.
Subscribe to:
Posts (Atom)